
This is a guide on how to enable the “Function List” feature in Notepad++ when editing CATScript source code files.
Continue reading...
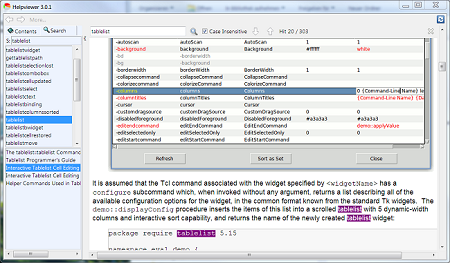
HelpViewer - a tcl/tk widget The helpviewer widget represents the core functionality for for the helpviewer application. The functionality is based on Tkhtml3.0 (shared library) and subsequently on the html3widget (tcl/tk source package).
Usage: After download, the package might not run out of the box.
Continue reading...

Create Markdown Table of Content A small utility function to create a table of content section at the beginning of a markdown file.
Purpose Let’s assume the following work-flow:
Usually I use a text editor (preferable with code highlighting for the markdown syntax) for text-writing.
Continue reading...

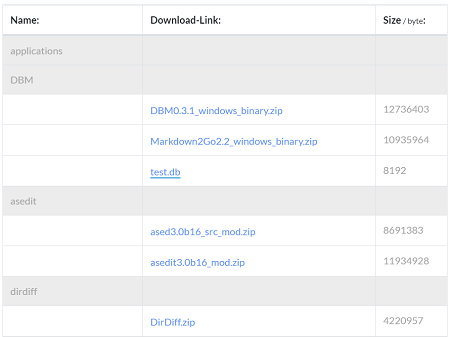
How to program a recursive directory listing I came across the idea to create a summary page showing all files which are stored in a directiory down below Hugo’s /static folder. Here is a brief description of how such a shortcode could be implemented.
Continue reading...

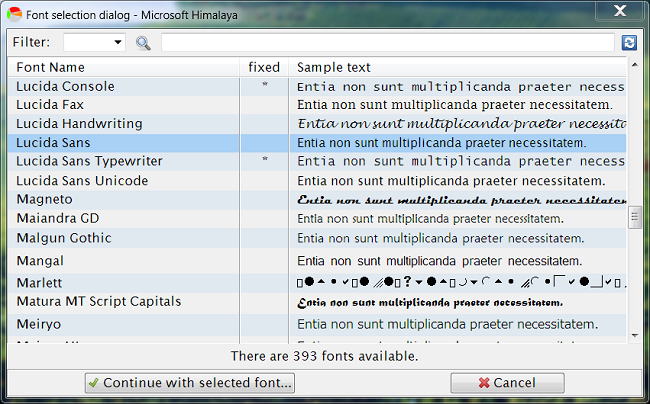
Font chooser / font selection dialog Although there are many similar font selection dialogs available, I always wanted to create a dialog which allows to choose a font in an easy and efficient way.
This is a support package for tcl/tk which implements another kind of font selection dialog (or so called font chooser dialog).
Continue reading...

Tag & Categories Cloud for Hugo Tags and categories are a great choice for organizing content. In this post I’d like to show how to layout & program a tag cloud for hugo, a static site generator.
When creating a new article in the content folder, don’t miss to enter the “tags” and “categories” taxonomy information.
Continue reading...

Page Bundles in Hugo Page bundles are available in hugo (a static web site site generator which is great fun) for quite a while now.
I always wanted to store files (assets and images, etc…) which belongs to an article in the same directory as the article itself - or at least in a sibling directory down below the content tree.
Continue reading...

Fun with animation
An animated effect can be easily achieved with a jquery based script and with 2 more images.
The image in front might be a png image with transparent areas, whereas the background image
could be a jpg image just showing some colored pattern.
Continue reading...

Tcl/tk savedefault package Purpose This package is quite small but turned out to be incredibly useful for me. In fact I am using it for almost all GUI related programs I wrote so far. This is probably also one of my very first tcl/tk utility package I wrote.
Continue reading...

Programming in Tcl/TK - Starter package What is Tcl/TK ? Tcl/TK (Tool Command Language) is a very powerful but easy-to-learn dynamic and open source programming language.
The motivation for this article is to give a beginner, who wants to learn the language some usefull information and as well a “starter package” which includes the required software to start with (see download link below).
Continue reading...
