
The HUGO Relearn theme has one outstanding feature as it fully supports
file mode, which means that there is no web server required
to get access to the web site content.
Continue reading...

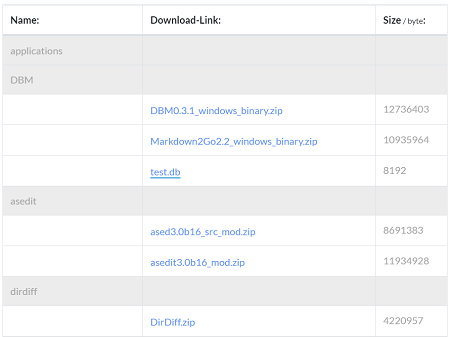
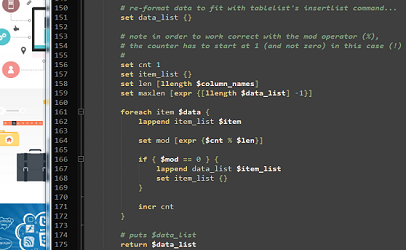
How to program a recursive directory listing I came across the idea to create a summary page showing all files which are stored in a directiory down below Hugo’s /static folder. Here is a brief description of how such a shortcode could be implemented.
Continue reading...

Tag & Categories Cloud for Hugo Tags and categories are a great choice for organizing content. In this post I’d like to show how to layout & program a tag cloud for hugo, a static site generator.
When creating a new article in the content folder, don’t miss to enter the “tags” and “categories” taxonomy information.
Continue reading...

Page Bundles in Hugo Page bundles are available in hugo (a static web site site generator which is great fun) for quite a while now.
I always wanted to store files (assets and images, etc…) which belongs to an article in the same directory as the article itself - or at least in a sibling directory down below the content tree.
Continue reading...

Motivation: As an initial approach, the Disqus commenting platform was used on this site. Disqus is nicely integrated in Hugo and so getting this service up and running a static site is not a big deal.
(Hugo is a static site generator which allows you to create web sites completely independently of any web service and off-line on your local computer).
Continue reading...

How to add search functionality to a static web site Hugo a static web site generator and lunr.js Since version 0.20 Hugo has a build in capability to create a (customized) index file of available markdown documents down below the content directory tree.
Continue reading...

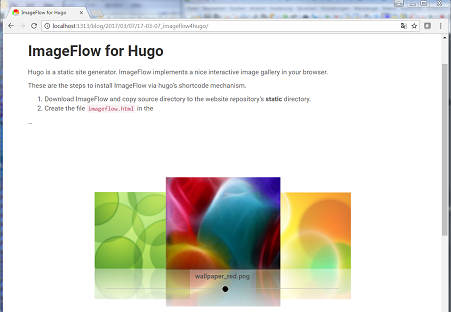
ImageFlow for Hugo Hugo is a static site generator, whereas ImageFlow implements a nice interactive image gallery on-top of hugo’s infrastructure.
Example: These are the steps to install ImageFlow via hugo’s shortcode mechanism: Download ImageFlow and copy the source to the website repository’s static directory.
Continue reading...
